最近はTwitter運用にハマってまして。
アルゴリズムを紐解き、Twitter本やナレッジを読み漁り。
指標分析をぶん回しながら、何とか半年でフォロワー6000人増、現在は1.1万フォロワーを達成できました。
無駄に毎年300冊以上のビジネス書を読み漁っていて、本当に良かったなと。
ただ、ビジネス書を読んで、実践しても、なかなか上手くいかない壁にぶち当たりまして。
・・・記事やTwitterで使うサムネイル画像、これが全然いい感じに作れない。
(ちなみに、サムネイル画像は↓のようなやつ)

いったいなぜ、書評ブロガーの私がこんなことに悩んでいるのか。
けっこう深刻な悩みなので、やさしい方は付き合ってくださると嬉しいです。
個人ブログで生き残るには、SNSからの流入が命綱。
悩みの発端はこちら。
「個人ブログで生き残るには、SNSからの流入が命綱」
これは、個人ブログをやっている人からすると自明でしょう。
というのも、2020年のGoogleアルゴリズムのアップデートによって、個人ブログが窮地に追いやられたからです。
このアップデートでは、以下の3点が重視されるようになりました。
・Expertise(専門性)
・Athoritativeness(権威性)
・Trustworthiness(信頼性)
この3点に鑑みると、個人ブログによりも企業サイトのほうが「専門的で権威もあって信頼できる」と評価されるんですね。
したがい、Google検索から個人ブログに人を集めるのが難しくなりました。
・・・となると、個人ブログにどこから集客してくるかというと?
SNSです。もっというと、URLを貼って拡散できる「Twitter(X)」を使うしかありません。
これからは、サムネイル画像の時代。
ここでやっと、サムネイル画像の話に戻ります。
なぜ、サムネイル画像に力を入れ始めたかというと、今後「いかにサムネイル画像を魅力的にデザインするかが、Twitterから記事に誘導させるにあたり重要になる」からです。
というのも、2023年の10月から、Twitterに貼った記事URLの「見出し」が表示されなくなりました。
またイーロンの改悪だよ
これ画像添付に見えるけど記事のリンクなんよね
見出し文字カット
ツイートで説明されてないと何も分からない
本当に実装しやがった
→まだ変更前のアプリ版 pic.twitter.com/7NLumzzKYU— トム (@tom1964zero) October 5, 2023
これはだいぶ衝撃的な改悪でして。
ブログとか記事において、「見出し」って超超超重要じゃないですか。
「その記事を読むかどうかは、見出しで決まる」と言われるくらい、ブロガー界隈(というか、webライター界隈)では「見出し」が重視されていました。
にも関わらず、Twitterでは見出しが表示されない。
これは由々しき事態です。
しかし、世界規模のSNSプラットフォームに物申す力があるわけなく。
切り替えて、この変化を逆手にとって、成り上がる機会に変えていく必要があります。
この「マイナスの変化を逆手にとって、チャンスに変える力」を「反脆弱性」と呼びます。
ちなみに↓の本。
よし、この前読んだ『反脆弱性』の学びを活かすぞ。
なんたって僕は、年間300冊の本を読み、本の学びを活かして数々の成果を上げてきた。
グッドデザイン賞だって取ったし、Twitterのフォロワーも1万超えたし、『投資としての読書』も出版した。
僕なら、できる。
では、今回の出来事を整理しよう。
『反脆弱性』で習った通り、
・どんな脅威に直面しているか?
・その脅威は、どういう「機会」に変換できそうか?
- 脅威:Twitterで記事を貼っても、見出しが表示されなくなった。「見出しの絶対的パワー」が失われつつある
- 機会:見出しなんてどうでもいい。これからは「サムネイル画像」がすべてを決める時代だ。サムネイル王に、おれはなる
・・・というわけで、サムネイルを極める旅がスタートしました。
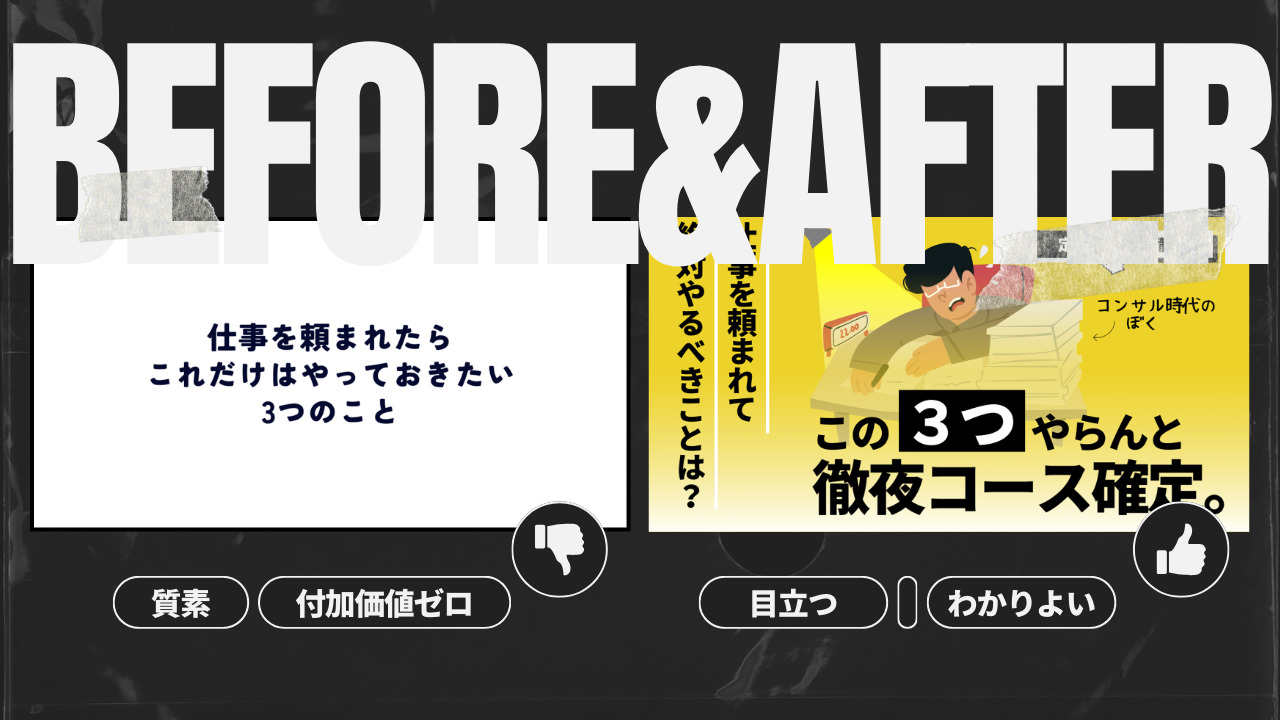
付加価値ゼロのデザイン。
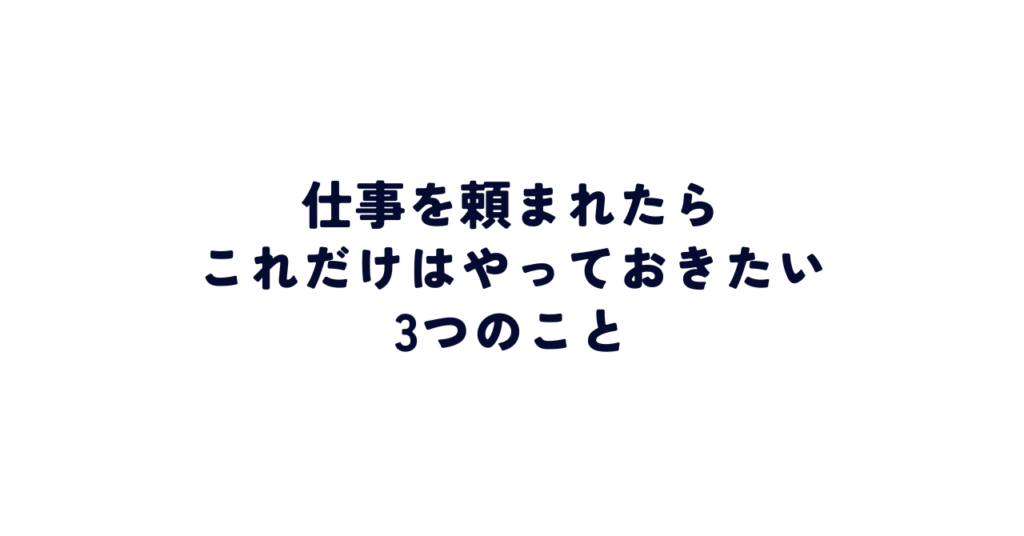
まず、最初に作ってみたサムネイルがこちら。
ブログのタイトルをそのまま書いてみました。

「イマイチ…コメントしづらい」ですよね。
最低限、ブログのタイトルは伝わります・・・が、それ以上でも以下でもない。
付加価値ゼロなデザインです。
「見出しのテキストだけでは伝わらない、記事のベネフィット(読み手にとって嬉しいこと)を一発で伝えること」
これが、サムネイル画像の本質的な価値のはず。
この意味でいうと、さっきのサムネイルは0点です。
やりなおし。
及第点。でも、素人っぽいデザイン。
そこで反省がてら、デザインの本を読みなおしました。
デザインの原理原則
・近接
・整列
・反復
・コントラスト
しっかり理解しました。この4つについては、何も見ずにスラスラ説明できるくらい、理解しました。
で、次に作ってみたサムネイルがこちら。
Canvaというアプリを使いました。
無料でも使えるテンプレートがあったので、使ってみました。

デザインの原理原則を意識しながら、私なりに試行錯誤して作ってみました。
これを妻にどや顔で見せたときに反応がこちら。
「う~ん、なんか印象に残んないね」
そう、そうなんです。
うすうす、自分でも気づいていました。
人気Youtuberのサムネイル画像の横に並んでいると、間違いなくクリックされないよな、と。
まあ、Youtubeじゃないんですけど。
でも、印象に残らない。のっぺりしてる。ぬぐえない素人感。
どう言語化していいかわかんないんですけど、
・近接
・整列
・反復
・コントラスト
この原理原則を頭で理解していても、でも実践までには大きな乖離があります。
いったん現実逃避して「呪術廻戦」を読むと、ヒントが。
さて、どうするか?
ここで現実逃避しました。
「呪術廻戦」5周目に突入します。
すると、あるページを開いたとき、脳内に電撃が走りました。
「"目"より先に"手"が肥えることはない」
良し悪しを見抜く"目"を養わねば
作品を生み出す"手"の成長は望めない
表現者の間でよく使われる文句
あらゆる専門(ジャンル)に共通し
目の良い者の上達速度は
そうでない者のそれを
遥かに凌駕する「呪術廻戦」37話
僕は、目が肥えていない。
であれば、いくら手を動かして何枚サムネイルを作ろうが、まったくの無意味。
見本が必要だ。しかも大量に、すぐ使えるやつ。
見本を大量に仕入れたら、クオリティが激変。
そこで、思い切ってこれを買ってみた。

※brain「Canvaテンプレート All in One パック」より
値段は29,800円。本10冊分です。
しかし、見本となるサムネイルが100本以上入ってます。
しかもテンプレートとして、文字とかイラストをちょっと変えるだけ。
ほんの数秒で、自分用のサムネイルが作れてしまう。
これまでは、1枚のサムネイルを作るのに2時間かかってました。
私の時給は副業も含めると約1万円。
とすると、サムネイルを5枚作っていたら、それだけで10万円ふっとびます。
じゃあ、サムネイルをデザイナーさんに外注するのはどうか…ということで、これもやってみました。
1枚6000円でやってもらいました。
確かに、超絶すごいのを作ってもらったんですよ。
でも、毎回は頼めない…
多いときだと、年に100本近く記事書きますからね。
なので、自力でやるしかない。
・・・そう考えると、29,800円なんて安いもんです。
あっという間に回収できちゃう。
と強がりましたが、内心は「これで、良いデザイン作れなかったらどうしよう」でいっぱい。
でも29,800円で買っちゃったので、やるっきゃありません。
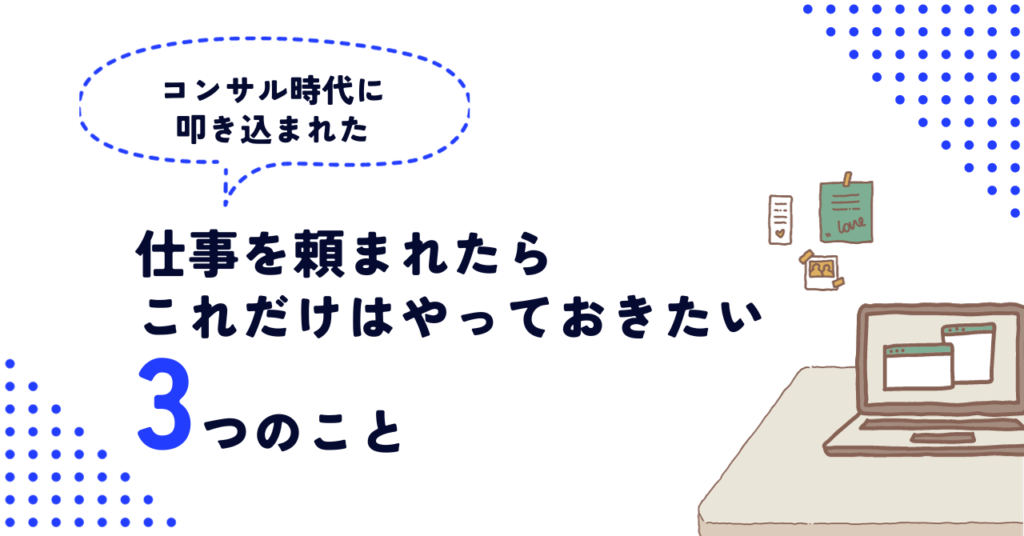
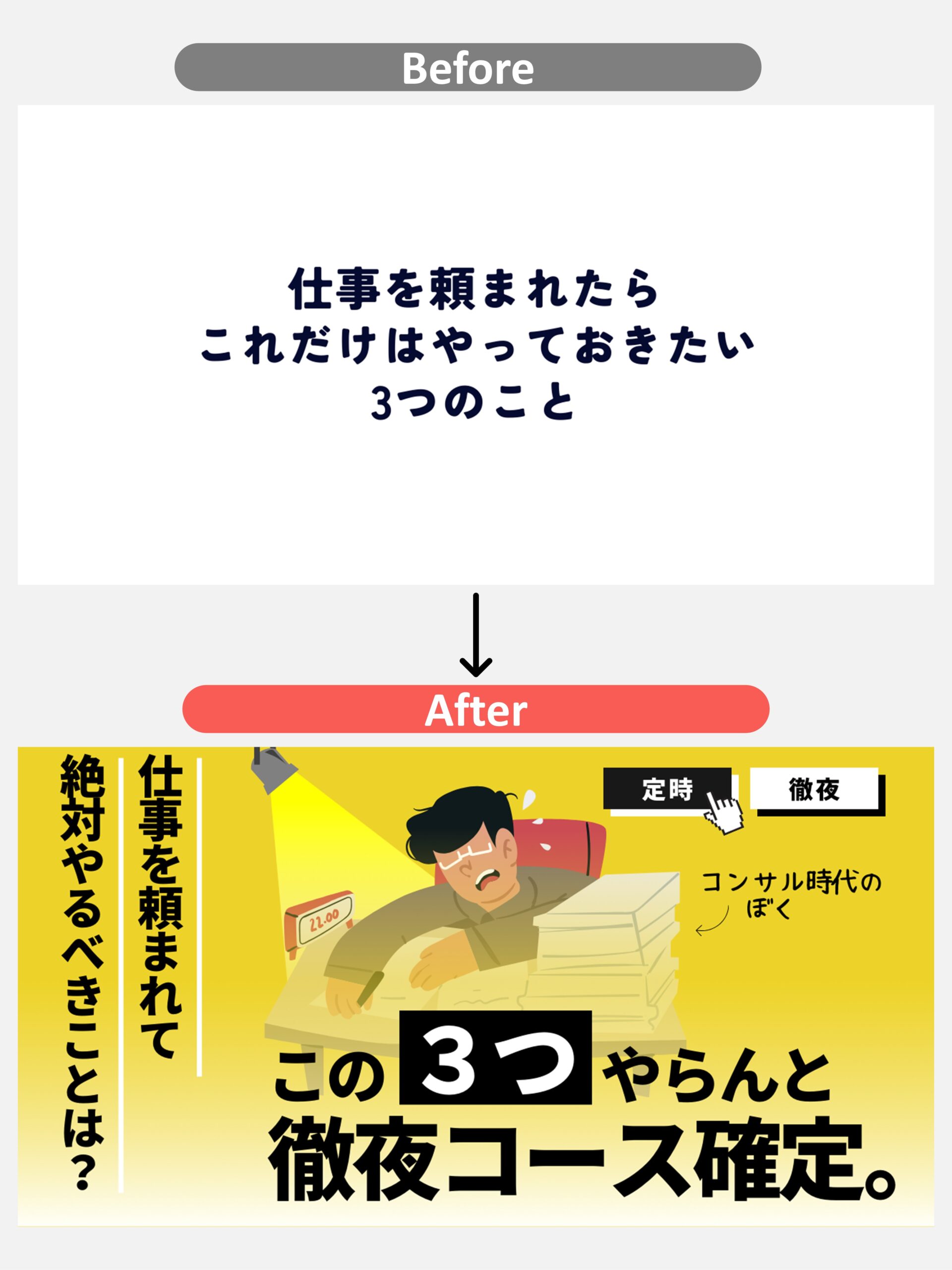
やってみました。
それがこちら。

制作時間は・・・わずか10分。
10分で、この変化です。

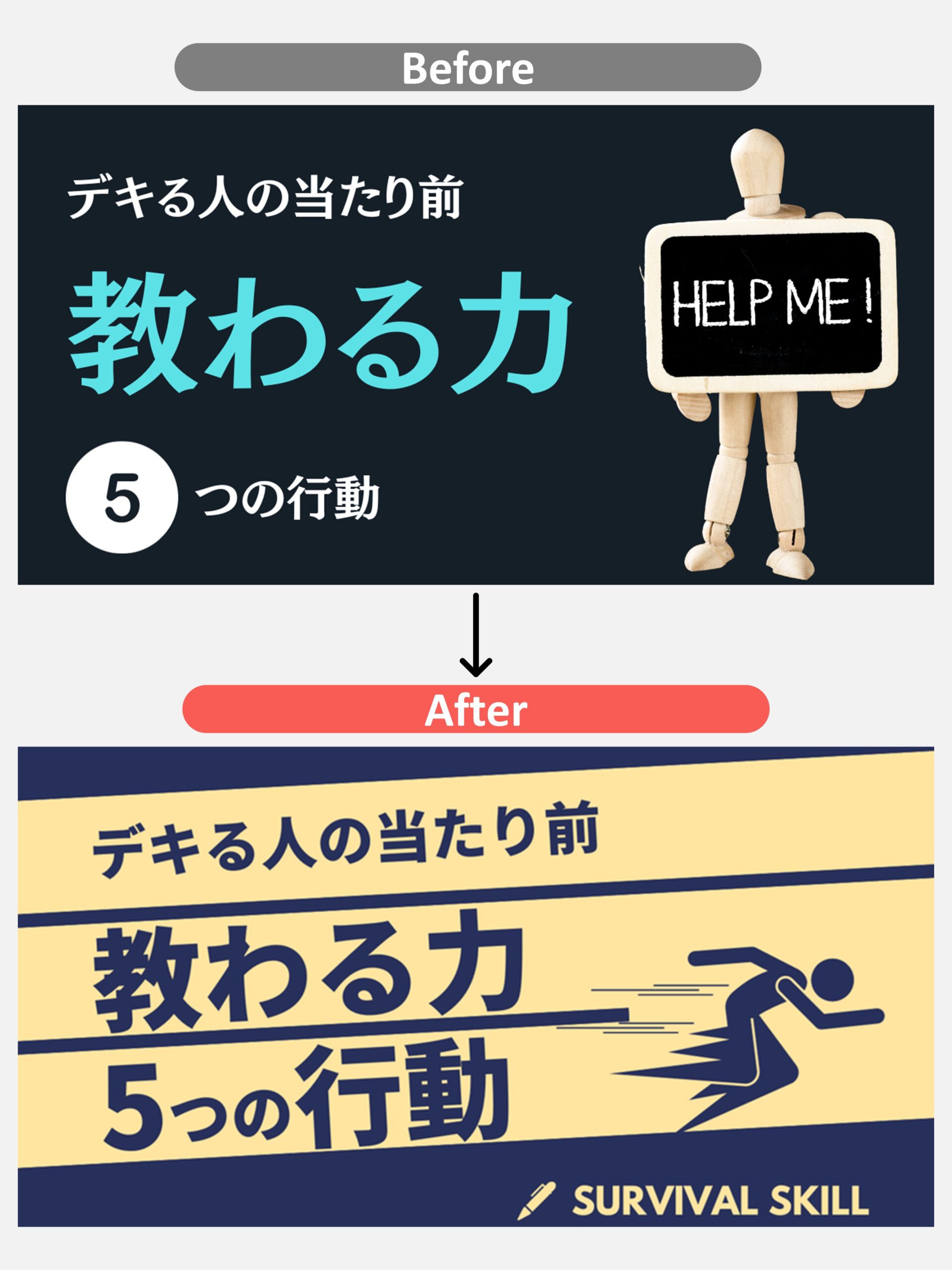
1枚だけだとマグレだと思われそうなので、もう1例載せておきます。

いったいなぜ、このようなブレイクスルーを起こせたのか?
その答えを考えてみたところ、以下のように整理できました。
- 大量の「見本」に触れる。一流の人が作ったサムネイル画像が100本同梱されているので、片っ端から眺める
- 自分が伝えたいメッセージに近しいサムネイルを100本の中から見つける。あとは、数か所をいじるだけで済む
- 数か所をいじる中で、「あ、ここのデザインは、こういう細工がしてあるのか」と手触り感をもって理解できる。本で習った「整列」「隣接」「反復」「コントラスト」の原理原則と照らし合わせて、「あ、ここはこうやって整列させているのか。あ、コントラストはこうやってんのね」と、見本を触りながらのほうが理解が圧倒的に早い。結局、「抽象→具体」よりも「具体→抽象」のほうが、物事の会得がしやすい
ということで、タイトルの結論に至ったわけです。
サムネイルのデザインは「90点の型を手に入れ、残り10点分を努力する」が正解だった。
今年も多くの本や勉強道具に投資しましたが、一番有益な買い物でした。